|
| | 1/27/2020 6:00 PM | SharePoint |
I had the privilege of speaking again at SharePoint Saturday. My presentation was titled "AngularJS and SharePoint" and was split into two one-hour sessions. I appreciate my company, AKIMA, for sponsoring the event and manning a booth. The information from my presentation is on the main menu of this site as "SharePoint" or just click this link: http://www.douglasweb.com/SitePages/SharePoint.aspx
|
 |
 |
| | 12/11/2019 5:00 AM | IT; SharePoint |
If you're struggling to find help or keep up to date with Microsoft Office 365 then I will provide two hours of online training to make you a SharePoint Power User.
I am now a registered Freelancer on Collab365 MicroJobs - the brand new marketplace dedicated to Microsoft professionals.
Here are 4 reasons that the Collab365 Team have spent months building the site: 1. You often need expert Microsoft help just for a couple of hours. 2. You can't keep up with everything Microsoft is releasing. 3. You find it hard to find Microsoft experts on other non-dedicated sites. There are just too many other subjects covered. 4. You don't have time to go through a lengthy interview process. I personally love the concept and have actually just posted a MicroJob. Here are the details…
How I can help you ...
So your organization has just provided you with a SharePoint site. Now what?
Confused about what to do first? Don't know the difference between a List and a View?
I have over ten years experience installing, configuring, administering, managing, and developing with SharePoint; from 2003 through 2016 and Office 365. But all those fancy terms don't help if you don't know where to begin. That's where I can help you. I will walk you through the fundamentals of SharePoint:
· Creating Lists and Libraries · Adding Views to sort and filter your data · Creating Pages to show multiple kinds of data · Creating Groups to limit who can see what · Using advanced features of SharePoint
I will provide a detailed overview of SharePoint to get your team up and running. If you already have some SharePoint experience and want help on specific SharePoint features. I can provide that as well.
Before purchasing, you must answer "Yes" to the following questions.
· I will have no more than five students attend the training. · I will be able to host a video teleconference, or will be available for a Zoom or Skype call hosted by the trainer. · I will agree to attend the session at a mutually agreed to time. · I won't record the session. · If I want specific training, I will prepare the questions I want covered in advance.
The training provided will be over a two hour period. You can break it up into hour or half hour sessions if it is more convenient. I will allow time for questions during the training.
How does it work and what about payment?
Paying for online services with people that you don't know can be worrying for both parties. The buyer often doesn't want to pay until they're happy that the Freelancer has completed the work. Likewise the Freelancer wants to be sure they will be recompensed for their time and commitment. Collab365 MicroJobs helps both the buyer and the Freelancer in these ways:
1. The buyer pays up front and the money is securely held in the MicroJobs Stripe Connect platform account. 2. The Freelancer can then begin the work in the knowledge that the payment has been made. 3. Once the buyer is happy that the work is complete and to their satisfaction, the funds become available to the Freelancer. 4. There's even a dispute management function in case of a disagreement. But it won't on my MicroJob! As long as we agree what's needed up front and keep talking the entire way through, you won't be disappointed. Note: Once I've completed the work, I'd love it if you could write a review for me. This will allow others to see what a fantastic job I did for you.
What if we need to add extra's to the job after I've started?
It's really easy for us to discuss your extra requirement (using the chat feature on the site) and for us to agree a price and add it to the order.
If you'd like me to help you, here are the steps to hire me … 1. View my MicroJob. 2. On that page click the "Buy" button. 3. You'll need to register as a buyer on the MicroJobs site, but this only takes a minute and will also allow you to purchase MicroJobs from other awesome Freelancers. If you need to contact me then please use the "contact" button and ask me any questions before purchasing.
|
 |
 |
| | 1/9/2019 9:00 AM | IT; SharePoint |
I will be speaking at SharePoint Saturday 2019 on January 12th. I wanted to update my videos to match my new presentation, "AngularJS and SharePoint", which is now two hours. You can watch all the videos on my YouTube playlist here: AngularJS and SharePoint
The zip file, "SPSApplication.zip" with all necessary files is on my home page under "Public".
Update: zip file contains PowerPoint slides as well.
|
 |
 |
| | 1/8/2019 12:00 PM | IT; SharePoint |
|
 |
 |
| | 11/28/2018 12:00 PM | IT; Masonry; SharePoint |
|
 |
 |
| | 9/19/2018 7:00 AM | IT; Masonry; SharePoint |
I have listed all Grand Lodges, Virginia Blue Lodges, and Scottish Rite Supreme Councils on one of my web sites: http://www.researchlodge.org/groups. I also used AngularJS to display the data. I am still working on listing the Amity (recognition) between all of them, but it's a good start.
|
 |
 |
| | 7/24/2018 11:00 PM | Cigars; IT; SharePoint |
I just uploaded Part VII, the final part of my presentation, to YouTube. In this section, I show the final three components, Display.html, Edit.html, and Cigars.Item.js, to display, add, and edit a single SharePoint list item.
https://youtu.be/_JNsk9mrYLs The sample code is available on my home page under "Public" as "Cigars Application.zip". |
 |
 |
| | 7/24/2018 9:00 PM | Cigars; IT; SharePoint |
I just uploaded Part VI of my presentation to YouTube. In this section, I show two more components, List.html and Cigars.List.js, and describe how to populate and then display a collection of list items, as well as perform a search to filter which items are displayed.
https://youtu.be/L4uQhWz1f3k
|
 |
 |
| | 7/24/2018 1:00 AM | Cigars; IT; SharePoint |
I just uploaded Part V of my presentation to YouTube. In this section, I show the first two components, Cigars.html and Cigars.js, and provide an overview of reference libraries, routing, factories, and global/session variables that persist across the application. https://youtu.be/kx619Q-6vp0
|
 |
 |
| | 7/18/2018 10:00 PM | Cigars; IT; SharePoint |
I just uploaded Part IV of my presentation to YouTube. In this section, I explain what a Single Page Application is, and give an overview of all of the AngularJS components in our application.
https://youtu.be/ILR3T5SlBU0
|
 |
 |
| | 7/18/2018 9:00 PM | Cigars; IT; SharePoint |
I just uploaded Part III of my SharePoint Saturday 2018 presentation, "AngularJS and SharePoint". In this section, I give an overview of the files that make the application, create a Site Page, and imbed the application within that Site Page. #SPSVB https://youtu.be/syzk5xiQTK4
|
 |
 |
| | 7/17/2018 11:00 PM | Cigars; IT; SharePoint |
I just uploaded Part II. The rest of the series will need a lot of editing as the underlying code has changed since I gave my SharePoint Saturday presentation. I also need to zoom in for certain portions as it wasn't very legible. Each video is going to be less than ten minutes long, I don't know the limits YouTube puts on uploading. Hopefully I won't repeat myself too much.
https://youtu.be/kKrOnw4jOko
|
 |
 |
| | 7/17/2018 9:00 PM | Cigars; IT; SharePoint |
Here is the first of my videos based on my SharePoint Saturday 2018 presentation, "AngularJS and SharePoint". I made the videos to practice for my demonstration, and I had promised to upload them to YouTube. I have actually updated my code since the presentation, so I am reshooting parts of the videos as the new code is much better. I also have more than an hour's worth of content, I felt rushed through some of the demonstration. I also plan to add more videos explaining AngularJS concepts in greater detail. But this first series will walk you through creating a Single Page Application from start to finish. https://youtu.be/S8erOQzCHqE
|
 |
 |
| | 3/23/2018 3:00 PM | Cigars; IT; SharePoint |
I will be presenting at SharePoint Saturday in Virginia Beach this weekend, my presentation, "AngularJS and SharePoint", is available under the "Public" folder on my home page, as well as the application files, "Cigar Application.zip".
|
 |
 |
| | 10/13/2017 11:00 AM | IT; SharePoint; Twitter |
My second tutorial on AngularJS, retrieving data from the User Information List. I am branching into REST in addition to CSOM to talk to SharePoint.
Angular and the User Information List |
 |
 |
| | 10/13/2017 9:00 AM | IT; SharePoint; Twitter |
I was working on my next tutorial, and I wanted to stop and highlight this particular video. I often mention my Twitter feed, where I reference several videos and articles that have been helpful in my growth as a developer, especially in my latest foray into AngularJS. Twitter is my scratch pad for the Internet. When I find something useful, I used to make a bookmark, whether at home or at work. Then, I wouldn't have that bookmark when I wasn't at home or at work, or I was on my laptop and not my iPad. Syncing up all my bookmarks seemed a lot of trouble. So instead, I just tweeted every useful link, so I could find it again anywhere. The really cool thing is, other people see my links and find them useful as well. I am glad to help other people discover useful things. Well, Tony Alicea has a great, great video on how to use the fragment identifier to render single page applications here: https://youtu.be/qvHecQOiu8g. I highly recommend watching it, and the rest of the series. He explains in very simple terms how to use hash tags (remember anchors? Does anyone use anchors in web pages anymore?) to essential mimic the functionality of Ajax, without all the overhead of Ajax. In simple terms, a single page application is loaded once, and a portion of the page is reloaded on demand. This means you don't see a flickering of the web page, which happens when you have to reload the entire page. All of this is possible through the use of fragment identifiers (hash tags) and the AngularJS location service. This is a huge improvement over earlier web-based applications.
|
 |
 |
| | 10/13/2017 7:00 AM | IT; SharePoint; Twitter |
My current assignment is to build an application using AngularJS to manage a SharePoint 2013 site. There is a lot of information out there about the different versions of Angular, I have a list of good videos in my Twitter feed. But I had to cobble together a lot of different information to get my working version. I wanted to document it here, early in the process, in hopes someone else will benefit from it.
Continued here: Angular. |
 |
 |
| | 8/11/2017 1:00 AM | IT; SharePoint |
To get up to speed for my new gig, I have had to take crash courses on:
- AngularJS
- MVC
- InfoPath
- Visual Studio Team Services
- GitHub
Every day reveals a new technology. Thank goodness for Microsoft Virtual Academy. I did learn one neat trick: Hook an HDMI cable from my laptop to the TV in my hotel. Much easier to watch Netflix, um, I mean training videos, yeah, just training videos on a big TV. Well, and some Netflix. It's fun to learn, I wish it was just one or two technologies instead of a half-dozen. |
 |
 |
| | 5/22/2015 8:00 PM | SharePoint; IT |
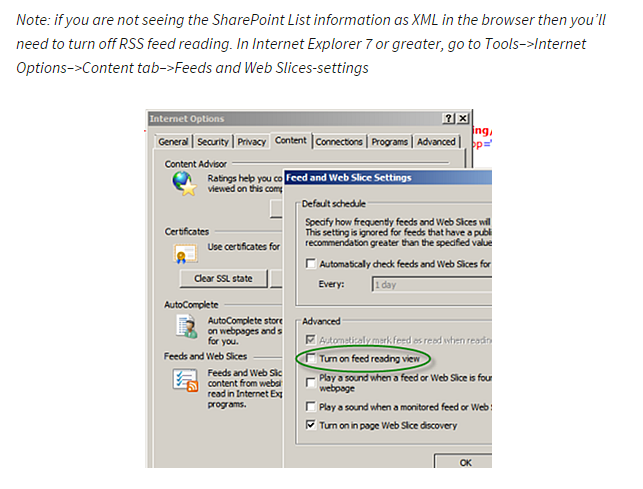
I am learning about REST URIs in SharePoint, which generates XML. I use Chrome as much as possible, but the XML is not in a pretty format, like in IE. But IE turns XML into an RSS Feed. How do disable that default setting? The answer comes from Craig Pilkerton at NothingButSharePoint.com:
"Note: if you are not seeing the SharePoint List information as XML in the browser then you’ll need to turn off RSS feed reading. In Internet Explorer 7 or greater, go to Tools–>Internet Options–>Content tab–>Feeds and Web Slices-settings"
Here's a graphic:

|
 |
 |
| | 5/21/2015 1:00 PM | IT; SharePoint |
I have been studying App Development in SharePoint 2013. There are a lot of good blogs and training aids available, I have been tweeting them as I come across them. Here are some important ones: |
 |
 |
| | 1/11/2015 7:00 PM | IT; SharePoint |
I had a really good time at
SharePoint Saturday 2015 this weekend. As always, I had a chance to learn something new. Not as much as LAST year when I got a good look at Office 365, the SharePoint Store, and SharePoint 2013, but still plenty of new stuff to explore.
Modal Mania explained how to use JavaScript to launch modal dialogs on a SharePoint 2013 site using the SP.UI library.
Anatomy of a Mail App talked about building Office Apps and making them available in the Office Store, much like the SharePoint store. Definitely going to look into this.
SharePoint Event Receivers covered new event receivers for SharePoint 2010 and 2013.
|
 |
 |
| | 1/4/2015 8:00 AM | Masonry; SharePoint |
I have been updating my links on http://www.researchlodge.org. This includes all Grand Lodges in the U.S., all Eastern Star Grand Chapters in the U.S., and all York Rite International and U.S. grand bodies: Grand Chapter of Royal Arch, Grand Council of Cryptic Masons (except Virginia and West Virginia, I don't know why we are different), and Grand Commanderies of Knights Templar. I had started this project several web site versions ago, but my list of Blue Lodge web sites was so out of date, I didn't even publish it this time. I have just reviewed the Lodges, and chose to just focus on Virginia. I had the crazy idea to go and get EVERY Lodge from EVERY Grand Lodge, but it's too much work to just maintain it year after year. So instead, I am adding a link to the lodge locator page for each Grand Lodge, assuming they have a list of Blue Lodges. If they don't, then why have a Grand Lodge web site in the first place? It is a lot of fun to see all the different web sites that individual Masons like me sat down and created. The sad thing is to see a well-designed web site that has a list of officers from 2006 or something. It means some hard-charging Senior Deacon put in the time years ago to build it, and never kept it going, or found someone else to maintain it. I think every fraternal organization has a duty to maintain a presence on the web. It not only attracts new members, but it keeps the current ones informed. I am planning to write a paper on Social Media and Lodges, there is a lot of lessons learned that I need to record and organize, to be of help to others. Check out the site, it even has a slide show of Grand Lodge web sites.
|
 |
 |
| | 12/7/2014 11:00 PM | IT; Twitter; Facebook; SharePoint |
I have not successfully added meta tags for Facebook posts from my various SharePoint sites, but I have managed to get Twitter Cards to work: https://dev.twitter.com/cards/getting-started
Basically, you add meta tags to the Master Page and Twitter will add a card to your Tweet if you reference the URL of your site. It's pretty cool.
|
 |
 |
| | 8/23/2014 8:00 PM | IT; SharePoint; Twitter |
I discovered a super easy way to add my Twitter Feed to my SharePoint page. I struggled with this in 2010, and it never seemed to work for long. Just follow these steps: - Sign into your twitter account at http://twitter.com.
- Click the gear icon on the toolbar, and click "Settings".
- From the Settings page, click "Widgets" in the left-hand column.
- Click "Create New" in the right-hand column.
- From the "Create a user widget" page, you should be on the "User timeline" tab (if not, click "User timeline").
- Choose your configuration options and click "Create widget".
- Select the code at the bottom of the right-hand pane (underneath the preview) and click "Copy".
- Click "Save changes".
- Sign in to your SharePoint 2013 site and select the page where you want to add the feed.
- Unpublish and edit the page using the toolbar.
- With your page in edit mode, click "Insert|Embed Code".
- From the Embed dialog, paste the code from Twitter.
- Save and publish your page.
There are additional options on the "Create a user widget" page to display your favorites, your lists, etc. You have to deactivate the Site Feature "Minimal Download Strategy" for the Web Part to display correctly. |
 |
 |
| | 8/14/2014 6:00 PM | IT; SharePoint |
SharePoint 2013 will display a Page Title at the top of every Site Page, use SharePoint Designer 2013 to hide the link: - Open your site in SharePoint Designer 2013
- Open Master Pages.
- Using the arrow keys, highlight each of the master files until you find the one where "Set as Default" is greyed out in the toolbar. This is your default master page. NOTE: It should be either oslo.master or seattle.master. If you click on the master page, it will open the properties window.
- Right-click and drag the default master page and click "Copy here". Rename the copy.
- Check out the default Master Page.
- Right-click the Master Page and click "Edit File in Advanced Mode".
- In the Master Page, find the SharePoint:SPTitleBreadcrumb tag and comment it out using <!-- and -->.
- Save and check in the Master Page.
|
 |
 |
| | 8/14/2014 5:30 PM | IT; SharePoint |
Because of a quirk in SharePoint 2013, every page I add JavaScript to no longer shows a theme to Anonymous users. To "fix" the problem, I have to resort to a trick from Sharepoint 2010: Specify the theme in the Master Page. Until I can find another solution, I have implemented this in all my sites. - Open the site in SharePoint Designer 2013.
- Open All Files to _themes and open the number folder (there may be more than one to try).
- Find the first .themedcss file that matches your master page (either Oslo or Seattle) and copy the title, minus the site URL.
Example: /_themes/6/oslo-236A6B32.themedcss. - Open Master Pages.
- Using the arrow keys, highlight each of the master files until you find the one where "Set as Default" is greyed out in the toolbar. This is your default master page. NOTE: If you click on the master page, it will open the properties window.
- Right-click and drag the default master page and click "Copy here". Rename the copy.
- Right-click the default master page and click "Edit File in Advanced Mode".
- In the Master Page, find the SharePoint:CSSLink tag.
- Add the following tag, substituting your .themescss file path from the previous step as the name attribute:
<SharePoint:CssRegistration runat="server" name="/_themes/6/oslo-236A6B32.themedcss" EnableCssTheming="true" After="true"/> - Save and check in your Master Page. Click "OK" to override the changing site definition warning.
|
 |
 |
| | 5/30/2014 2:30 PM | IT; SharePoint |
(Originally posted 2/6/2012)
Is it just me, or are the SharePoint 2010 Themes just not as easy on the eye as SharePoint 2007? With 2007, almost all of them would 'work' for a page, and I could go back and forth between two or three until one looked just right for a site.
With 2010, every single one is jarring to the eye. There is at least one color (link, header, background) in EVERY Theme that makes me reject it. Watch for my colors to change as I keep looking. I really don't have time to find a custom Theme, I wish I could find one out of the box and just be done with it.
And don't get me started on Themes not being visible to anonymous users. So, disregard my comment about you people seeing the changes.
UPDATE: SharePoint 2013 Themes are pretty cool. Plus, anonymous users see them without customizing the master page. So, a begrudging thumbs-up to Microsoft for fixing one thing in 2013.
|
 |
 |
| | 5/29/2014 8:00 PM | IT; SharePoint |
I am moving to a new web hosting service, http://www.apps4rent.com. This lets me use SharePoint 2013, which is an eye-opening experience. It seems there are some lists, such as this blog, which can't be easily migrated. But I am looking forward to learning the latest version of SharePoint, and I will be documenting what I learn in Wiki pages on this site. |
 |
 |
| | 1/22/2012 8:39 PM | Cigars; SharePoint; Twitter |
|
 |
 |
| | 8/24/2011 3:19 PM | SharePoint |
A "feature" of a SharePoint Library with folders is that, when you drill down into a folder on the Web Part, you don't have any means to move back up; short of reloading the page. Instead, I recommend using a "Category" field to group your documents. See the Wiki page below for details:
|
 |